По-настоящему оценить эффективность веб-дизайна могут только его веб-посетители. На юзабилити (удобство для пользователя) влияет очень много факторов, и это не только форма (насколько хорошо он выглядит), но и функциональность (насколько он понятен и прост в использовании).
Веб-сайты с плохим дизайном имеют тенденцию плохо работать и, как правило, имеют низкие показатели Google Analytics (например, большое количество отказов, короткое время посещения сайта, малое количество просмотренных страниц за посещение и низкие конверсии). А какой же тогда он, хороший веб-дизайн? Ниже мы рассмотрим 10 принципов веб-дизайна, которые сделают Ваш сайт эстетичным, легким в использовании, привлекательным и эффективным.
1. ЦЕЛЬ
Хороший веб-дизайн всегда отвечает потребностям пользователя. Что нужно посетителям Вашего сайта? Информация, развлечение, помощь или возможность совершить трансакцию? Каждая страница Вашего веб-сайта должна иметь четкую цель и удовлетворять конкретные потребности пользователей наиболее эффективным способом.
2. КОММУНИКАЦИЯ Люди в сети, как правило, хотят получать информацию быстро, поэтому важно подавать информацию четко и структурированно. Все блоки сайта должны быть легкими для чтения и понимания. Чтобы подача информации была более эффективной, необходимо использовать заголовки и подзаголовки, списки, где это уместно, и избегать слишком длинных, сложных для восприятия, предложений.
3. ТИПОГРАФИКА
Используйте шрифты Sans Serif, такие как Arial и Verdana, их легче читать онлайн. Это современные шрифты без декоративной отделки. Идеальный размер шрифта для простого чтения в режиме онлайн — 16 пикселей. Не используйте больше 3-х шрифтов в трех размерах, чтобы дизайн не выглядел перегружено и безвкусно.
4. ЦВЕТА
Хорошо продуманная цветовая палитра может позитивно повлиять на поведение пользователя на сайте. Комплементарные цвета создают баланс и гармонию. Использование контрастных цветов для текста и фона облегчит чтение. Яркие цвета создают эмоции и должны использоваться избирательно (например, для кнопок и призывов к действию). И последнее, но не менее важное: пустое (негативное) пространство придает сайту современный и не загроможденный вид.
5. ИЗОБРАЖЕНИЯ
Одно изображение может заменить тысячу слов, а выбор правильных картинок для вашего сайта может помочь с позиционированием бренда и воздействием на целевую аудиторию. Если у Вас нет качественных профессиональных фотографий под рукой, подумайте о покупке фотографий на стоках, чтобы улучшить внешний вид сайта. Также рассмотрите возможность использования инфографики, видео и иллюстраций, поскольку они порой могут быть намного эффективнее, чем даже самый хорошо написанный фрагмент текста.
6. НАВИГАЦИЯ
Хорошая навигация заключается в простоте перемещения пользователя по сайту. Для эффективной навигации следует использовать логическую иерархию страниц, хлебные крошки, кликабельные кнопки, а также соблюдать «правило трех кликов — пользователи должны находить требуемую информацию, используя не больше трех переходов.
7. ИСПОЛЬЗОВАНИЕ МОДУЛЬНОЙ СЕТКИ
Если размещать контент на сайте беспорядочно, то он будет иметь небрежный вид и плохо восприниматься. Макеты, основанные на сетке, упорядочивают контент на разделы, столбцы и блоки, выстраивая их в логичную линию, благодаря чему дизайн веб-сайта становится более удобным для пользователей. 8. «F»-ОБРАЗНЫЙ ШАБЛОН Исследования выявили, что люди сканируют экраны компьютеров по шаблону «F». Люди больше обращают внимание на то, что находится в верхней и левой частях экрана, а на правую сторону экрана практически не обращают внимания. Поэтому подавать информацию на веб-сайте необходимо в порядке важности (слева направо и сверху вниз).
9. ВРЕМЯ ЗАГРУЗКИ
Никому не нравятся сайты, которые долго загружаются. Чтобы ускорить загрузку страницы, необходимо оптимизировать размер и масштаб изображений, объединить код в центральный файл CSS или JavaScript (это уменьшает HTTP-запросы) и минимизировать HTML, CSS, JavaScript (сжать для ускорения их загрузки).
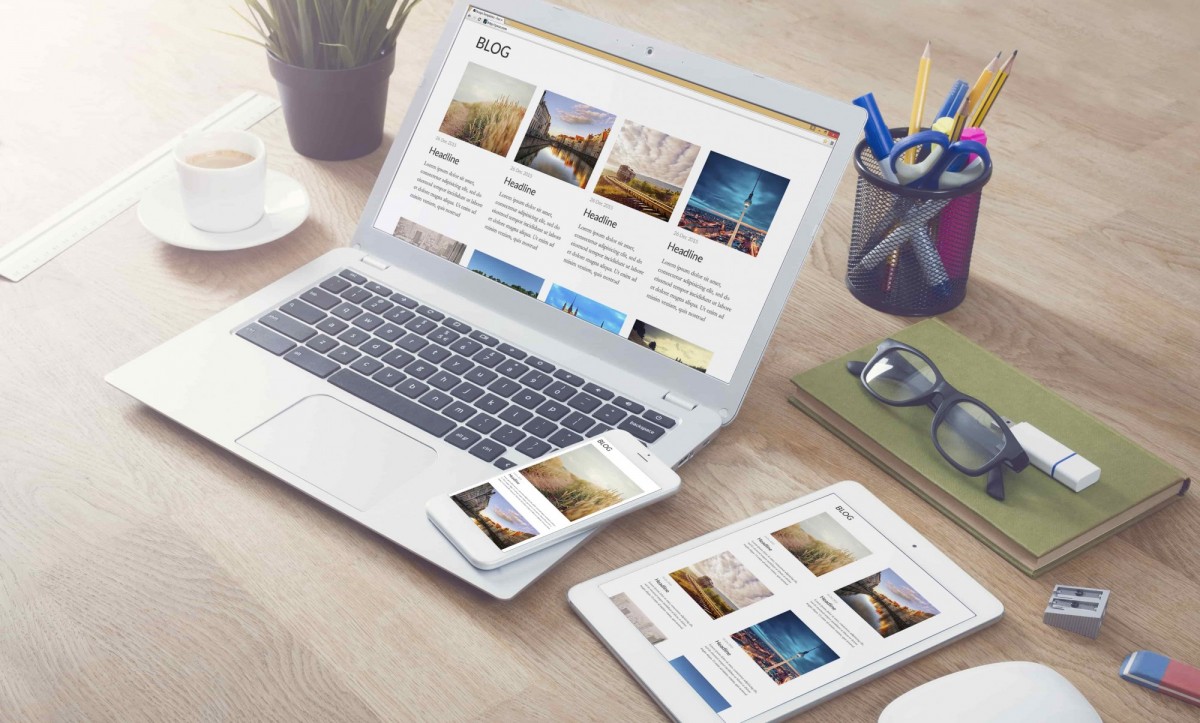
10. АДАПТИВНОСТЬ
При создании сайта необходимо продумать его адаптивность под различные типы устройств. Вы можете создать гибкий (резиновый) макет, который будет автоматически подстраиваться под разную ширину экрана, либо можно создать отдельную версию сайта специально для мобильных пользователей. Используя эти 10 принципов эффективного веб-дизайна на практике, Ваши сайты непременно станут более привлекательными, полезными и запоминающимися для посетителей.
Источник: http://www.trinet.ru/