Хотите вы этого или нет, но рано или поздно вам придется залезть в ваши файлы WordPress и править их под свои нужды. Существует так же вариант привлечения программистов, но каждая такая просьба будет стоять вам денег, в большинстве случаев приличных денег за простую работу занимающую мало времени. Ради сохранения ваших средств, которые можно потратить на продвижения вашего сайта, а не на программиста, я научу вас быстро находить нужные участки кода в файлах плагина или темы.
Если вы не являетесь автором своего шаблона, или же забыли где именно находятся те или иные элементы, тогда специально для вас приведен вариант поиска сразу по всем файлам.
Для чего нужен быстрый поиск по файлам php, CSS, html?
Большинство из вас обратившись к данной статье уже знают зачем им нужна такая функция, поиска по всем файлам одновременно, если же вы зашли суда случайно тогда приведу вам типичные примеры, подходящие под данную тему.
Вам может понадобиться найти:
- Классы. Когда вы решите исправить какой-то класс, или же настроить его по другому вам понадобиться найти место где он используется. Будут то файлы CSS или же любые другие шаблоны темы WordPress.
- Правка функций. Если вы решите исправить какую нибудь функцию, отлично вы сможете ее найти в файлах с функциями, но затем вам нужно будет еще определить где она вызываться в других файлах.
- Чистка темы от лишних запросов к базе данных в WordPress. Не маловажное значение занимает уменьшение количества запросов к БД, которых WordPress генерирует очень большое количество, посредством вызова встроенных функций, к примеру bloginfo ().
Любую другую вашу проблему связанную с поиском элементов в не известном файле решит руководство представленное ниже.
Как искать участки кода в файлах?
Для начала работы нам нужно скачать и установить быстрый и полезный редактор Notepad++ который можно скачать по этой ссылке.
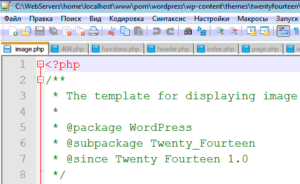
После установки, заходим в редактор и открываем необходимые нам файлы, я возьму файлы темы Twenty Fourteen, вы же можете использовать свои.
Для того что бы открыть все файлы темы нужно выделить их все и перетащить в окно редактора.
Файлы перенесены, в общем мы могли этого и не делать, но в дальнейшем так будет быстрее их редактировать.
Файлы в редакторе? Отлично, теперь вызываем окно поиска нажатием клавиш Shift + Ctrl + F.
При корректном введении параметра внизу экрана вам отобразиться список файлов в которых употребляется этот класс и строчки кода, для быстрого поиска.
В моем случае это два файла, находящиеся по указанному зеленым цветом адресу. Сам класс подсвечивается красным цветом, найти который можно при помощи горизонтальной прокрутки.
После определения директории файла и линии в которой используется параметр, можно переходить к правке.
Для наглядности, определим еще и «злокачественный» тег bloginfo, при вызове которого создаются запросы к БД.
Наверное вы будете удивлены количеством вызовов этой функции, которую можно с легкостью сделать статичной, без замедления движка.
И того минимум на 8 обращений к базе данных, с каждой загрузки страницы, каждого пользователя можно избежать если правильно подкорректировать код шаблона.
Таким вот нехитрым и очень простым способом мы научились работать сразу с несколькими файлами одновременно. Если вам понравился этот урок тогда вы можете посмотреть другие полезные руководства для начинающих пользователей WordPress.